HTML tags and how to use

In the design of web pages, the HTML tags are using to make changes in the text or to insert the template, page elements and programming codes.
This article examines some examples of the commonly used HTML tags. Also you can use this tutorial to learn how to design a basic Web Application template for your Arduino (e.g. ESP8266 and ESP32) projects.
How to use HTML tags
Tags (or labels) are written in two ways:
Single-line tags: tags that contain an object (such as an image, button, box…) or a change (such as a line break) on the page.
Single-line tags sometimes do not change the appearance of the page.
How to write a one-line tag is as follows:
<tagname />
Content tags: tags that give a certain style or feature to a content or text.
<tagname><tagname/>
<tagname>Content<tagname/>
DOCTYPE tag
This tag should always be placed at the beginning of files which are designed with HTML as follows:
<!DOCTYPE html>
Indentation
Indentation means that each HTML tag (and its content) which begins on a new line and ends on another line, must be written with a tab indentation at the beginning of line.
If there was already a tab indentation, another tab indentation must be added to it.
Indentation is not mandatory, but it is required for higher quality design.
Attribute
Attributes are the settings which are placed in front of the tag name.
The attribute value should be enclosed in ” ” after the equal symbol.
Attributes are predefined for the tags:
<tagname attribute1=”value” attribute2=”value” />
<tagname attribute1=”value” attribute2=”value”> [Content] </tagname>
Examining some of the HTML tags
html tag: this tag must include the entire content of the page and is placed after the Doctype tag.
<!DOCTYPE html>
<html>
</html>Head tag and body tag: The head tag is used to place the general settings of the page, search engine settings, etc., and the body tag is used to place the contents of the page. As follows:
<!DOCTYPE html>
<html>
<head>
[webpage settings]
</head>
<body>
[webpage content]
</body>
</html>Page title <title>: The title tag is used to define the title of the page that is written at the top of the page (on the browser tabs). This HTML tag must be defined in the settings section (head).
Paragraph tag <p>: It is used determine the content paragraphs.
Style attribute in paragraph: This attribute is used to change features such as text color, right alignment, left align, font, font size, etc. Style values must be written as css commands (value: property type;)
Example: <p style=”color: red;”> content </p>
Bold tag <b>: It is used to bold the text content.
Line break tag <br />: Used to display the continuation of the text on the next line. This tag is written as a single line tag.
Italic tag <i>: This tag displays the text with a slight angle.
Underline tag <u>: This tag underlines the textual contents inside.
The marquee tag: You can use this tag to insert animated text in your HTML code. To move the text from left to right, use direction=”right” attribute, and to move the text from right to left, use direction=”left”.
Title tags Heading tags
The heading tags include <h1>,<h2>,<h3>,<h4>,<h5>,<h6> and display the headings of the paragraphs in different sizes.
- Title tags have special uses in defining keywords for search engines.
The following example shows how to use all of these tags:
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<h3>paragraph subject<h3>
<p style="color:red;">red text</p>
text1<br />text2<b>text3</b>
<i>text4</i><u>tex5</u>
<marquee direction="left" >
Hello
</marquee>
</body>
</html>The Table Design
Tables also can be displayed with using the tags. Tables have four main tags:
1- Table tag: This HTML tags separates the table part from the rest of the page contents and the general settings of the table are placed in the attributes of this tag.
2- Line tag <tr>: This tag is used to separate rows. To draw a table, this tag must be placed as many rows as existed in the table.
3- Title tag <th>: This tag is used inside the first row tag as the columns heading.
4- Table columns tag <td>: in the next rows, one column tag is used for each column.
Style attributes in the tables
This attribute (style) is used in tables to set the boxes, color and style of the table.
Border feature: This feature is used to set the box lines. Adjustable values in this property are color, thickness, color type.
Example:
border: 3px black solid;
3px means the thickness of the box frame is three pixels.
Black means the color of the box borders.
And solid means the type of color (can be displayed).
The following command connects the boxes of each row and column of the table and it is better defined in the table tag’s style attribute:
border-collapse: collapse;
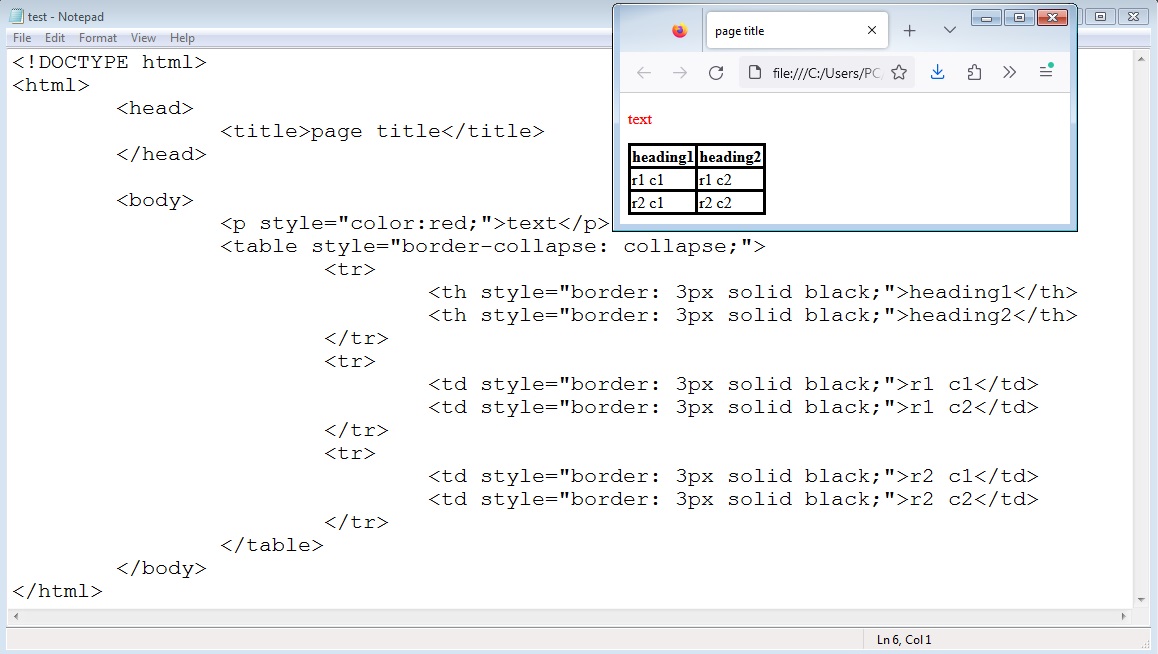
The following example draws a table with a box
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<p style="color:red;">text</p>
<table style="border-collapse: collapse;">
<tr>
<th style="border: 3px solid black;">heading1</th>
<th style="border: 3px solid black;">heading2</th>
</tr>
<tr>
<td style="border: 3px solid black;">r1 c1</td>
<td style="border: 3px solid black;">r1 c2</td>
</tr>
<tr>
<td style="border: 3px solid black;">r2 c1</td>
<td style="border: 3px solid black;">r2 c2</td>
</tr>
</table>
</body>
</html>You can save the above code as .html file with a notepad or other text editors and see the result in a web browser.
w3schools is a good reference for the HTML tags.

Written by: M. Mahdi K. Kanan – Full stack electronics and programming engineer and the founder of WiCardTech