HTML-Stichworte (Tags) und deren Verwendung

Bei der Gestaltung von Webseiten werden HTML-Stichworte (Tags) verwendet, um Textänderungen vorzunehmen oder Vorlagen, Seitenelemente und Programmiercodes einzufügen.
In diesem Artikel werden einige Beispiele für häufig verwendete HTML-Tags untersucht. Außerdem können Sie in diesem Tutorial lernen, wie Sie eine grundlegende Webanwendungsvorlage für Ihre Arduino-Projekte (z. B. ESP8266 und ESP32) entwerfen.
So verwenden Sie HTML-Stichworte (Tags)
Tags (oder Labels) werden auf zwei Arten geschrieben:
Einzeilige Tags: Tags, die ein Objekt (z. B. ein Bild, eine Schaltfläche, ein Feld usw.) oder eine Änderung (z. B. einen Zeilenumbruch) auf der Seite enthalten.
Einzeilige Tags ändern manchmal nicht das Erscheinungsbild der Seite.
So schreiben Sie ein einzeiliges Tag:
<tagname />
Inhalts-Tags (Content): Tags, die einem Inhalt oder Text einen bestimmten Stil oder eine bestimmte Funktion verleihen.
<tagname><tagname/>
<tagname>Content<tagname/>
DOCTYPE tag
Dieses Tag sollte immer am Anfang von Dateien platziert werden, die mit HTML wie folgt gestaltet sind:
<!DOCTYPE html>
Einrückung (Indentation)
Einrückung bedeutet, dass jedes HTML-Tag (und sein Inhalt), das in einer neuen Zeile beginnt und in einer anderen Zeile endet, mit einem Tabulatoreinzug am Zeilenanfang geschrieben werden muss.
Wenn bereits ein Tab-Einzug vorhanden war, muss dieser um einen weiteren Tab-Einzug ergänzt werden.
Eine Einrückung ist nicht zwingend erforderlich, aber für ein hochwertigeres Design erforderlich.
Attribut (Attribute)
Attribute sind die Einstellungen, die vor dem Tag-Namen platziert werden.
Der Attributwert sollte in „ “ nach dem Gleichheitszeichen eingeschlossen werden.
Für die Tags sind Attribute vordefiniert:
<tagname attribute1=“value“ attribute2=“value“ />
<tagname attribute1=“value“ attribute2=“value“> [Content] </tagname>
Untersuchen einiger HTML-Stichworte (Tags)
HTML-Tag: Dieses Tag muss den gesamten Inhalt der Seite umfassen und wird nach dem Doctype-Tag platziert.
<!DOCTYPE html>
<html>
</html>Head tag und body tag: Mit dem Head-Tag werden die allgemeinen Einstellungen der Seite, Suchmaschineneinstellungen usw. platziert, mit dem Body-Tag werden die Inhalte der Seite platziert. Wie folgt:
<!DOCTYPE html>
<html>
<head>
[webpage settings]
</head>
<body>
[webpage content]
</body>
</html>Seitentitel (Page title) <title>: Der Titel-Tag wird verwendet, um den Titel der Seite zu definieren, der oben auf der Seite (auf den Browser-Registerkarten) geschrieben wird. Dieses HTML-Tag muss im Einstellungsbereich (Kopf/head) definiert werden.
Absatz/Paragraph tag <p>: Es wird verwendet, um den Inhalt der Absätze zu bestimmen.
Stil/Style attribut im Absatz: Dieses Attribut wird verwendet, um Funktionen wie Textfarbe, rechte Ausrichtung, linke Ausrichtung, Schriftart, Schriftgröße usw. zu ändern. Stilwerte müssen als CSS-Befehle geschrieben werden (Wert: Eigenschaftstyp;)
Beispiel: <p style=“color: red;“> content </p>
Fettgedruckte/Bold tag <b>: Es wird verwendet, um den Textinhalt fett darzustellen.
Zeilenumbruch/Line break tag <br />: Wird verwendet, um die Fortsetzung des Textes in der nächsten Zeile anzuzeigen. Dieses Tag wird als einzeiliges Tag geschrieben.
Italic tag <i>: Dieses Tag zeigt den Text leicht schräg an.
Unterstreichen/Underline tag <u>: Dieses Tag unterstreicht den darin enthaltenen Textinhalt.
Das marquee tag: Mit diesem Tag können Sie animierten Text in Ihren HTML-Code einfügen. Um den Text von links nach rechts zu verschieben, verwenden Sie das Attribut „direction=“right“ und um den Text von rechts nach links zu verschieben, verwenden Sie das Attribut „direction=“left“.
Title tags Heading tags
Die Überschriften/heading-Tags umfassen <h1>,<h2>,<h3>,<h4>,<h5>,<h6> und zeigen die Überschriften der Absätze in unterschiedlichen Größen an.
- Titel-Tags haben besondere Verwendungsmöglichkeiten bei der Definition von Schlüsselwörtern für Suchmaschinen.
Das folgende Beispiel zeigt, wie alle diese Tags verwendet werden:
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<h3>paragraph subject<h3>
<p style="color:red;">red text</p>
text1<br />text2<b>text3</b>
<i>text4</i><u>tex5</u>
<marquee direction="left" >
Hello
</marquee>
</body>
</html>Das Tischdesign
Mithilfe der Tags können auch Tabellen angezeigt werden. Tabellen haben vier Haupt-Tags:
1- Tabellen-Tag <table>: Dieses HTML-Stichworte (Tag) trennt den Tabellenteil vom Rest des Seiteninhalts und die allgemeinen Einstellungen der Tabelle werden in den Attributen dieses Tags platziert.
2-Zeilen-Tag <tr>: Dieses Tag wird zum Trennen von Zeilen verwendet. Um eine Tabelle zu zeichnen, muss dieses Tag in so vielen Zeilen platziert werden, wie in der Tabelle vorhanden sind.
3- Titel-Tag <th>: Dieses Tag wird innerhalb des ersten Zeilen-Tags als Spaltenüberschrift verwendet.
4- Tabellenspalten-Tag <td>: In den nächsten Zeilen wird für jede Spalte ein Spalten-Tag verwendet.
Stilattribute in den Tabellen
Dieses Attribut (style) wird in Tabellen verwendet, um die Felder, die Farbe und den Stil der Tabelle festzulegen.
Randfunktion/Border feature: Mit dieser Funktion werden die Rahmenlinien festgelegt. Einstellbare Werte in dieser Eigenschaft sind Farbe, Dicke und Farbtyp.
Beispiel:
border: 3px black solid;
3px bedeutet, dass die Dicke des Boxrahmens drei Pixel beträgt.
Black bedeutet, dass die Farbe der Boxränder schwarz sein muss.
Und solid bedeutet die Art der Farbe (kann angezeigt werden).
Der folgende Befehl verbindet die Kästchen jeder Zeile und Spalte der Tabelle und ist im Stilattribut des Tabellen-Tags besser definiert:
border-collapse: collapse;
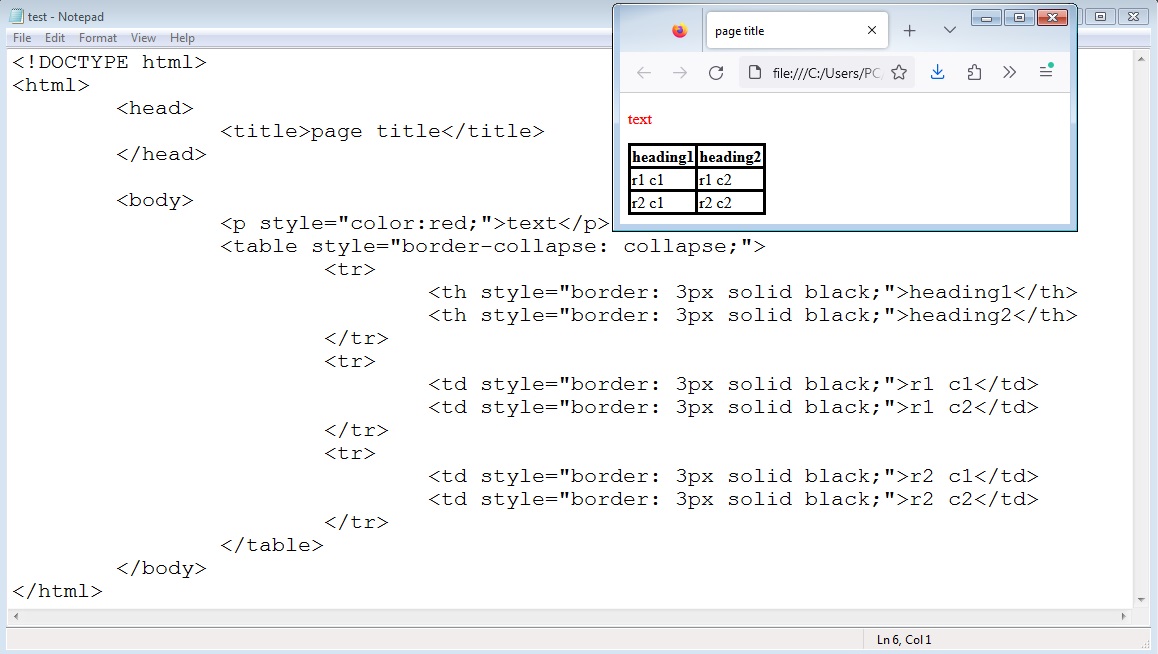
Das folgende Beispiel zeichnet eine Tabelle mit einer Box
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<p style="color:red;">text</p>
<table style="border-collapse: collapse;">
<tr>
<th style="border: 3px solid black;">heading1</th>
<th style="border: 3px solid black;">heading2</th>
</tr>
<tr>
<td style="border: 3px solid black;">r1 c1</td>
<td style="border: 3px solid black;">r1 c2</td>
</tr>
<tr>
<td style="border: 3px solid black;">r2 c1</td>
<td style="border: 3px solid black;">r2 c2</td>
</tr>
</table>
</body>
</html>Sie können den obigen Code als .html-Datei mit einem „Notepad“ oder anderen Texteditoren speichern und das Ergebnis in einem Webbrowser anzeigen.
w3schools ist eine gute Referenz für die HTML-Tags.
***““Elektronik-, Programmier- und Arduino-Projekte, einschließlich Quellcodes, Schaltpläne und PCB-Pläne für Ingenieure, Studenten und Bastler““***

Geschrieben von: M. Mahdi K. Kanan – Full-Stack-Elektronik- und Programmieringenieur und Gründer von WiCardTech