HTML-теги и как их использовать

В дизайне веб-страниц HTML-теги используются для внесения изменений в текст или для вставки шаблона, элементов страницы и программных кодов.
В этой статье рассматриваются некоторые примеры часто используемых HTML-тегов. Также вы можете использовать это руководство, чтобы научиться создавать базовый шаблон веб-приложения для ваших проектов Arduino (например, ESP8266 и ESP32).
Как использовать HTML-теги
Теги (или метки) пишутся двумя способами:
Однострочные теги: теги, которые содержат объект (например, изображение, кнопку, поле…) или изменение (например, разрыв строки) на странице.
Однострочные теги иногда не меняют внешний вид страницы.
Как написать однострочный тег следующим образом:
<tagname />
Теги контента: теги, которые придают контенту или тексту определенный стиль или функцию.
<tagname><tagname/>
<tagname>Content<tagname/>
тег DOCTYPE
Этот тег всегда следует размещать в начале файлов, созданных с использованием HTML, следующим образом:
<!DOCTYPE html>
Отступ (Indentation)
Отступ означает, что каждый тег HTML (и его содержимое), который начинается с новой строки и заканчивается на другой строке, должен быть написан с отступом табуляции в начале строки.
Если отступ табуляции уже существовал, к нему необходимо добавить еще один отступ табуляции.
Отступ не является обязательным, но необходим для более качественного дизайна.
Атрибут (Attribute)
Атрибуты — это настройки, которые размещаются перед именем тега.
Значение атрибута должно быть заключено в » » после символа равенства.
Для тегов предопределены атрибуты:
<tagname attribute1=»value» attribute2=»value» />
<tagname attribute1=»value» attribute2=»value»> [Content] </tagname>
Изучение некоторых HTML-теги
html-тег: этот тег должен включать все содержимое страницы и размещается после тега Doctype.
<!DOCTYPE html>
<html>
</html>Тег head и тег body: тег head используется для размещения общих настроек страницы, настроек поисковой системы и т. д., а тег body используется для размещения содержимого страницы. Следующее:
<!DOCTYPE html>
<html>
<head>
[webpage settings]
</head>
<body>
[webpage content]
</body>
</html>Заголовок страницы <title>: Тег заголовка используется для определения заголовка страницы, который пишется вверху страницы (на вкладках браузера). Этот HTML-тег должен быть определен в разделе настроек (head).
Тег абзаца <p>: используется для определения абзацев содержимого.
Атрибут стиля (style) в абзаце: этот атрибут используется для изменения таких функций, как цвет текста, выравнивание по правому краю, выравнивание по левому краю, шрифт, размер шрифта и т. д. Значения стиля должны быть записаны как команды CSS (значение: тип свойства;)
Пример: <p style=»color: red;»> content </p>
Жирный тег <b>: используется для выделения текстового содержимого жирным шрифтом.
Тег разрыва строки <br />: используется для отображения продолжения текста на следующей строке. Этот тег записывается как однострочный тег.
Тег курсива <i>: этот тег отображает текст под небольшим углом.
Тег подчеркивания <u>: этот тег подчеркивает текстовое содержимое внутри.
Тег marquee <marquee></marquee>: Этот тег можно использовать для вставки анимированного текста в HTML-код. Чтобы переместить текст слева направо, используйте атрибут direction=»right», а для перемещения текста справа налево используйте direction=»left».
Теги темы/заголовка Теги заголовков
Теги заголовков включают <h1>,<h2>,<h3>,<h4>,<h5>,<h6> и отображают заголовки абзацев в разных размерах.
- Теги заголовков имеют особое применение при определении ключевых слов для поисковых систем.
В следующем примере показано, как использовать все эти теги:
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<h3>paragraph subject<h3>
<p style="color:red;">red text</p>
text1<br />text2<b>text3</b>
<i>text4</i><u>tex5</u>
<marquee direction="left" >
Hello
</marquee>
</body>
</html>Таблицы также можно отображать с помощью тегов. Таблицы имеют четыре основных тега:
1- Тег таблицы <table>: этот HTML-тег отделяет часть таблицы от остального содержимого страницы, а общие настройки таблицы помещаются в атрибуты этого тега.
2- Тег строки <tr>: этот тег используется для разделения строк. Чтобы нарисовать таблицу, в этот тег необходимо поместить столько строк, сколько имеется в таблице.
3- Тег заголовка <th>: этот тег используется внутри тега первой строки в качестве заголовка столбца.
4- Тег столбцов таблицы <td>: в следующих строках для каждого столбца используется один тег столбца.
Атрибуты стиля в таблицах
Этот атрибут (style) используется в таблицах для установки полей, цвета и стиля таблицы.
Функция границы (border): эта функция используется для установки линий рамки. Регулируемые значения этого свойства: цвет, толщина, тип цвета.
Пример:
border: 3px black solid;
3px означает, что толщина рамки составляет три пикселя.
Черный означает цвет границ поля.
А сплошной означает тип цвета (может отображаться).
Следующая команда соединяет поля каждой строки и столбца таблицы, и ее лучше определить в атрибуте стиля тега таблицы:
border-collapse: collapse;
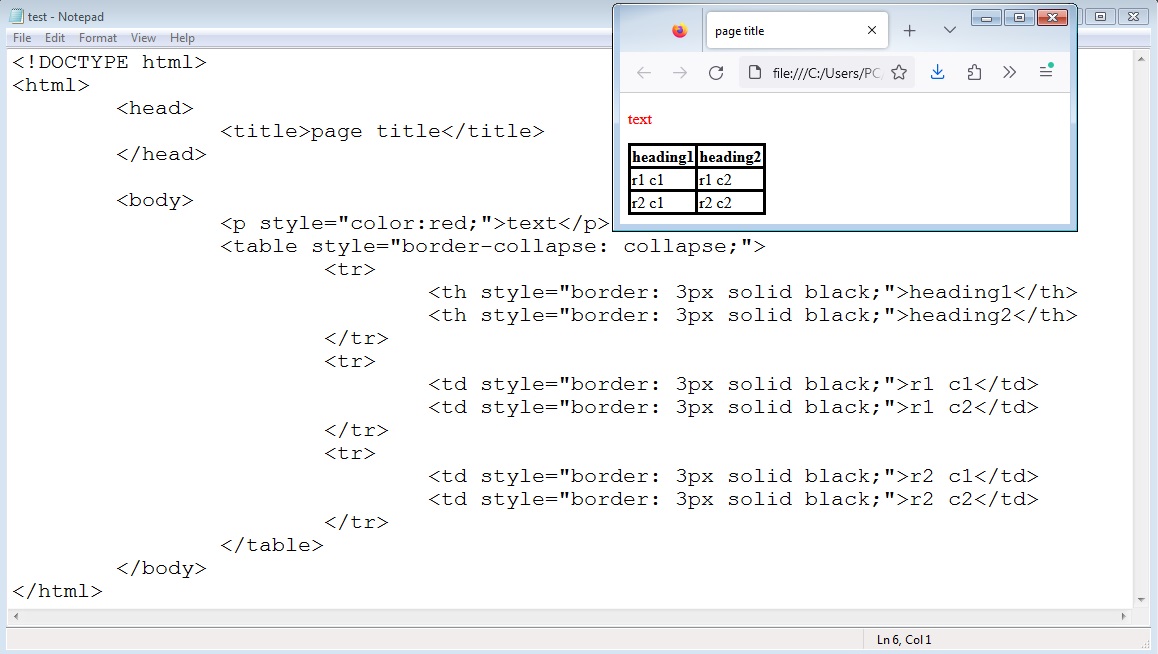
В следующем примере рисуется таблица с полем
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<p style="color:red;">text</p>
<table style="border-collapse: collapse;">
<tr>
<th style="border: 3px solid black;">heading1</th>
<th style="border: 3px solid black;">heading2</th>
</tr>
<tr>
<td style="border: 3px solid black;">r1 c1</td>
<td style="border: 3px solid black;">r1 c2</td>
</tr>
<tr>
<td style="border: 3px solid black;">r2 c1</td>
<td style="border: 3px solid black;">r2 c2</td>
</tr>
</table>
</body>
</html>Вы можете сохранить приведенный выше код в виде файла .html с помощью блокнота или другого текстового редактора и просмотреть результат в веб-браузере.
w3schools — хороший справочник по HTML-теги.

Автор: М. Мahdi К. Кanan — инженер по электронике и программированию полного цикла, основатель WiCardTech