Etiquetas HTML (tag) y cómo usarlas

En el diseño de páginas web, las etiquetas HTML se utilizan para realizar cambios en el texto o para insertar la plantilla, elementos de la página y códigos de programación.
Este artículo examina algunos ejemplos de etiquetas HTML comúnmente utilizadas. También puede utilizar este tutorial para aprender a diseñar una plantilla de aplicación web básica para sus proyectos Arduino (por ejemplo, ESP8266 y ESP32).
Cómo utilizar etiquetas HTML
Las etiquetas (o tags) se escriben de dos maneras:
Etiquetas de una sola línea: etiquetas que contienen un objeto (como una imagen, botón, cuadro…) o un cambio (como un salto de línea) en la página.
A veces, las etiquetas de una sola línea no cambian la apariencia de la página.
Cómo escribir una etiqueta de una línea es la siguiente:
<tagname />
Etiquetas de contenido: etiquetas que dan un determinado estilo o característica a un contenido o texto.
<tagname><tagname/>
<tagname>Content<tagname/>
Tag DOCTYPE
Esta etiqueta siempre debe colocarse al principio de los archivos diseñados con HTML de la siguiente manera:
<!DOCTYPE html>
Sangría (Indentation)
Sangría significa que cada etiqueta HTML (y su contenido) que comienza en una nueva línea y termina en otra línea, debe escribirse con una sangría de tabulación al principio de la línea.
Si ya existía una sangría de tabulación, se le debe agregar otra sangría de tabulación.
La sangría no es obligatoria, pero sí es necesaria para un diseño de mayor calidad.
Atributo (Attribute)
Los atributos son las configuraciones que se colocan delante del nombre de la etiqueta.
El valor del atributo debe estar entre » » después del símbolo igual.
Los atributos están predefinidos para las etiquetas:
<tagname attribute1=»value» attribute2=»value» />
<tagname attribute1=»value» attribute2=»value»> [Content] </tagname>
Examinando algunas de las etiquetas HTML
Etiqueta html: esta etiqueta debe incluir todo el contenido de la página y se coloca después de la etiqueta Doctype.
<!DOCTYPE html>
<html>
</html>Etiqueta de encabezado y etiqueta de cuerpo: la etiqueta de encabezado se usa para colocar la configuración general de la página, la configuración del motor de búsqueda, etc., y la etiqueta de cuerpo se usa para colocar el contenido de la página. Como sigue:
<!DOCTYPE html>
<html>
<head>
[webpage settings]
</head>
<body>
[webpage content]
</body>
</html>Título de la página <title>: La etiqueta de título se utiliza para definir el título de la página que se escribe en la parte superior de la página (en las pestañas del navegador). Esta etiqueta HTML debe definirse en la sección de configuración (head).
Etiqueta de párrafo <p>: Se utiliza para determinar el contenido de los párrafos.
Atributo de estilo (style) en el párrafo: este atributo se utiliza para cambiar características como el color del texto, la alineación a la derecha, la alineación a la izquierda, la fuente, el tamaño de la fuente, etc. Los valores de estilo deben escribirse como comandos CSS (valor: tipo de propiedad;)
Ejemplo: <p style=»color: red;»> content </p>
Etiqueta en negrita <b>: Se utiliza para poner en negrita el contenido del texto.
Etiqueta de salto de línea <br />: Se utiliza para mostrar la continuación del texto en la siguiente línea. Esta etiqueta está escrita como una etiqueta de una sola línea.
Etiqueta en cursiva <i>: esta etiqueta muestra el texto con un ligero ángulo.
Etiqueta subrayada <u>: esta etiqueta subraya el contenido textual del interior.
La etiqueta de marquesina (<marquee>): puede utilizar esta etiqueta para insertar texto animado en su código HTML. Para mover el texto de izquierda a derecha, use el atributo dirección=»derecha», y para mover el texto de derecha a izquierda, use dirección=»izquierda».
Etiquetas de título Etiquetas de encabezado (heading)
Las etiquetas de encabezado incluyen <h1>,<h2>,<h3>,<h4>,<h5>,<h6> y muestran los encabezados de los párrafos en diferentes tamaños.
- Las etiquetas de título tienen usos especiales para definir palabras clave para los motores de búsqueda.
El siguiente ejemplo muestra cómo utilizar todas estas etiquetas:
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<h3>paragraph subject<h3>
<p style="color:red;">red text</p>
text1<br />text2<b>text3</b>
<i>text4</i><u>tex5</u>
<marquee direction="left" >
Hello
</marquee>
</body>
</html>El diseño de la mesa
Las tablas también se pueden mostrar usando las etiquetas. Las tablas tienen cuatro etiquetas principales:
1- Etiqueta de tabla <table>: estas etiquetas HTML separan la parte de la tabla del resto del contenido de la página y la configuración general de la tabla se coloca en los atributos de esta etiqueta.
2- Etiqueta de línea <tr>: Esta etiqueta se utiliza para separar filas. Para dibujar una tabla, esta etiqueta debe colocarse en tantas filas como existan en la tabla.
3- Etiqueta de título <th>: esta etiqueta se usa dentro de la etiqueta de la primera fila como encabezado de columna.
4- Etiqueta de columnas de la tabla <td>: en las siguientes filas, se utiliza una etiqueta de columna para cada columna.
Atributos de estilo (style=»») en las tablas.
Este atributo (style) se utiliza en tablas para configurar los cuadros, color y estilo de la tabla.
Función de borde (border): esta función se utiliza para configurar las líneas del cuadro. Los valores ajustables en esta propiedad son color, grosor y tipo de color.
Ejemplo:
border: 3px black solid;
3px significa que el grosor del marco del cuadro es de tres píxeles.
Black significa el color negro de los bordes del cuadro.
Y solid significa el tipo de color (se puede mostrar).
El siguiente comando conecta los cuadros de cada fila y columna de la tabla y se define mejor en el atributo de estilo de la etiqueta de la tabla:
border-collapse: collapse;
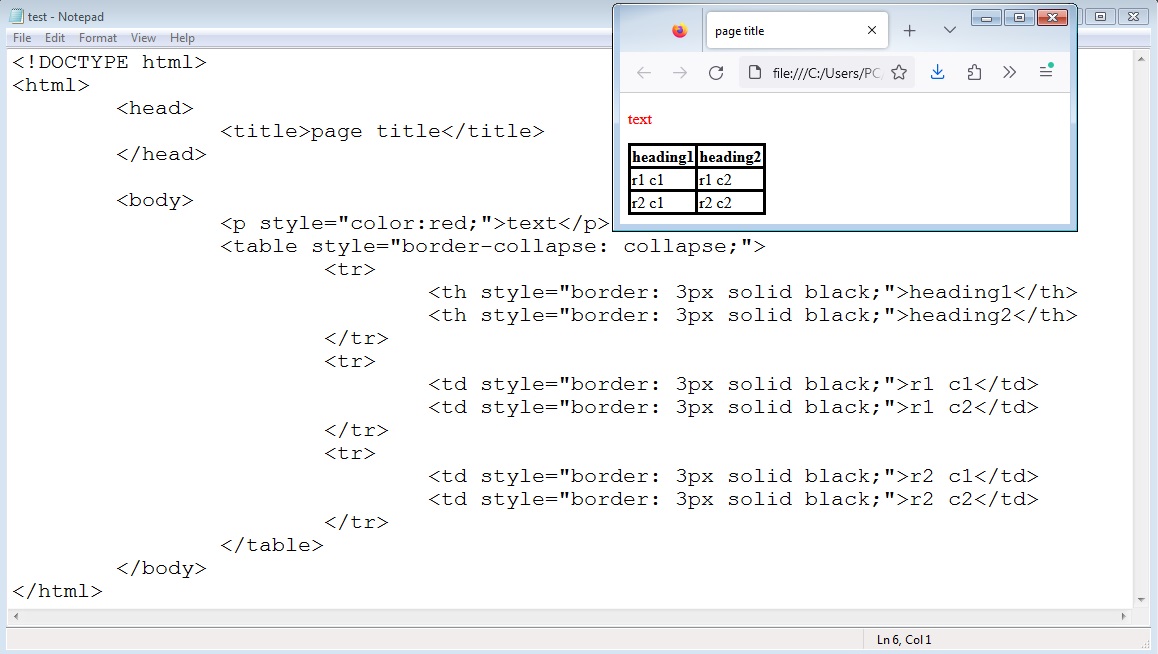
El siguiente ejemplo dibuja una tabla con un cuadro.
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<p style="color:red;">text</p>
<table style="border-collapse: collapse;">
<tr>
<th style="border: 3px solid black;">heading1</th>
<th style="border: 3px solid black;">heading2</th>
</tr>
<tr>
<td style="border: 3px solid black;">r1 c1</td>
<td style="border: 3px solid black;">r1 c2</td>
</tr>
<tr>
<td style="border: 3px solid black;">r2 c1</td>
<td style="border: 3px solid black;">r2 c2</td>
</tr>
</table>
</body>
</html>Puede guardar el código anterior como un archivo .html con un bloc de notas u otros editores de texto y ver el resultado en un navegador web.
w3schools es una buena referencia para las etiquetas HTML.
***»»Proyectos de electrónica, programación y Arduino, incluidos códigos fuente, esquemas y planos de PCB para ingenieros, estudiantes y aficionados»»***

Escrito por: M. Mahdi K. Kanan – Ingeniero de programación y electrónica de pila completa y fundador de WiCardTech