HTML 标签 及使用方法

在网页设计中,HTML 标签 用于更改文本或插入模板、页面元素和编程代码。 本文研究了常用 HTML 标记的一些示例。
您还可以使用本教程来学习如何为 Arduino(例如 ESP8266 和 ESP32)项目设计基本的 Web 应用程序模板。
如何使用 HTML 标签
标签(或标签 / tag)有两种写法:
单行标签:包含页面上的对象(例如图像、按钮、框…)或更改(例如换行符)的标签。
单行标签有时不会改变页面的外观。
一行标签的编写方法如下:
<tagname />
内容标签:为内容或文本赋予某种风格或功能的标签。
<tagname><tagname/>
<tagname>Content<tagname/>
DOCTYPE 标签
该标签应始终放置在使用 HTML 设计的文件的开头,如下所示:
<!DOCTYPE html>
缩进 / Indentation
缩进意味着每个从新行开始并在另一行结束的 HTML 标记(及其内容)必须在行首编写制表符缩进。
如果已经存在制表符缩进,则必须向其添加另一个制表符缩进。
缩进不是强制性的,但它是更高质量设计所必需的。
属性 / Attribute
属性是放置在标签名称前面的设置。
属性值应括在等号后面的“ ”内。
标签的属性是预定义的:
<tagname attribute1=”value” attribute2=”value” />
<tagname attribute1=”value” attribute2=”value”> [Content] </tagname>
检查一些 HTML标签
html标签:该标签必须包含页面的全部内容,放置在Doctype标签之后。
<!DOCTYPE html>
<html>
</html>head 标签和 body 标签:head 标签用来放置页面的常规设置、搜索引擎设置等,body 标签用来放置页面的内容。 如下:
<!DOCTYPE html>
<html>
<head>
[webpage settings]
</head>
<body>
[webpage content]
</body>
</html>页面标题 <title>:标题标签用于定义写在页面顶部(在浏览器选项卡上)的页面标题。 该 HTML 标签必须在设置部分(head)中定义。
段落标签 <p>:用于确定内容段落。
段落中的样式属性 (style):该属性用于更改文本颜色、右对齐、左对齐、字体、字体大小等功能。样式值必须写为 css 命令(值:属性类型;)
例子: <p style=”color: red;”> content </p>
粗体标签 <b>:用于将文本内容加粗。
换行标签 <br />:用于显示下一行文本的延续。 该标签被写为单行标签。
斜体标签 <i>:此标签以微小角度显示文本。
下划线标签 <u>:该标签为里面的文本内容添加下划线。
marquee 标签 (<marquee></marquee>):您可以使用此标签在 HTML 代码中插入动画文本。 要将文本从左向右移动,请使用 Direction=”right” 属性;要将文本从右向左移动,请使用 Direction=”left” 属性。
标题标签 标题标签 (headings)
标题标签包括<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,以不同的大小显示段落的标题。
- 标题标签在定义搜索引擎关键字时具有特殊用途。
以下示例展示了如何使用所有这些标签:
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<h3>paragraph subject<h3>
<p style="color:red;">red text</p>
text1<br />text2<b>text3</b>
<i>text4</i><u>tex5</u>
<marquee direction="left" >
Hello
</marquee>
</body>
</html>桌子设计
还可以使用标签来显示表格。 表格有四个主要标签:
1-表格标签 (<table>):该HTML标签将表格部分与页面内容的其余部分分开,表格的常规设置放置在该标签的属性中。
2-行标签 (<tr>):该标签用于分隔行。 要绘制表格,此标记必须放置与表格中现有的行数一样多的行。
3- 标题标签 (<th>):此标签在第一行标签内用作列标题。
4- 表列标签 (<td>):在接下来的行中,每一列使用一个列标签。
表中的样式属性 (style)
该属性(样式 / style)在表格中用于设置表格的框、颜色和样式。
边框功能:该功能用于设置框线。 该属性中的可调整值为颜色、厚度、颜色类型。
例子:
border: 3px black solid;
3px 表示框框的厚度为三个像素。
黑色表示框边框的颜色。
而solid表示颜色的类型(可以显示)。
下面的命令连接表格每一行和每一列的框,最好在表格标签的 style 属性中定义:
border-collapse: collapse;
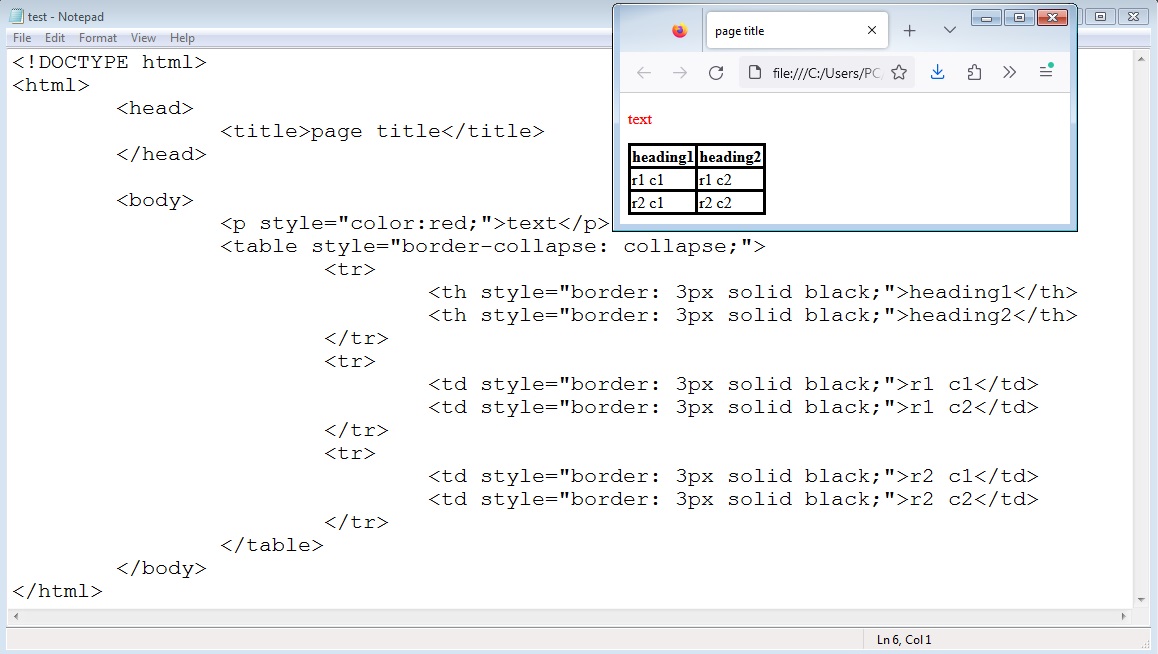
下面的例子绘制了一个带有框的表格:
<!DOCTYPE html>
<html>
<head>
<title>page title</title>
</head>
<body>
<p style="color:red;">text</p>
<table style="border-collapse: collapse;">
<tr>
<th style="border: 3px solid black;">heading1</th>
<th style="border: 3px solid black;">heading2</th>
</tr>
<tr>
<td style="border: 3px solid black;">r1 c1</td>
<td style="border: 3px solid black;">r1 c2</td>
</tr>
<tr>
<td style="border: 3px solid black;">r2 c1</td>
<td style="border: 3px solid black;">r2 c2</td>
</tr>
</table>
</body>
</html>您可以使用记事本或其他文本编辑器将上述代码另存为 .html 文件,并在 Web 浏览器中查看结果。
w3schools 是 HTML 标签的一个很好的参考。
***“”电子、编程和 Arduino 项目,包括为工程师、学生和业余爱好者提供的源代码、原理图和 PCB 计划“”***

作者:M. Mahdi K. Kanan – 全栈电子和编程工程师、WiCardTech 创始人