Other projects from this group
ESP8266 WebApp with chain network feature Arduino Source Code
With this Chain Network Arduino Base Source Code and the WebApp Builder, design a web UI for your ESP8266 and NodeMcu WiFi modules projects.
ESP8266 WebApp Builder + Chain Network Feature (Arduino Source Code) - Rev 1.4
Price:
Other projects from this group
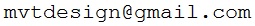
This project has a base source code which also has the chain network feature and a WebApp builder file which lets you customize your own WebApp style and menus. The “Chain Network” is a local network which the devices one by one are connected to the each other.
There are the following files in this project:
- ESP8266WebAppBuilder.html – The Web App builder file. You can open this file with a web browser like Firefox, google Chrome, edge etc.
- example folder – This folder contains a simple example program of the WebApp and the chain network.
- ESP8266WebApp folder – This folder contains an “Arduino Base Source Code” which you can use for your ESP8266 programs. This folder contains the following system files:
- ESP8266WebApp.ino (Main handler file)
- AC.h (Configuration header file)
- AC.ino (Configuration handler file)
- functions.ino (System functions)
- rootPage (UI handler file)
And the following blank user files for your WebApp:
- user_global.h – You can define your global variables and definitions in this file.
- user_init.ino – This file has a “userInit()” function which calls once at the startup.
- user_loop.ino – This file has a “userLoop()” function which calls repeatedly (like arduino “loop()” function).
- user_settings.ino – This file has a “userGetSettings()” and a “userSetSettings()” functions which can get or set the user settings in the WebApp’s settings menu.
- user_main.ino – This file has a “userMainInit()” function which calls once after you click on the WebApp’s main menu and “userMain()” which calls intervally as long as the WebApp main menu is open.
- user_sub.ino – This file has a “userSubInit()” function which calls once after you click on the WebApp’s sub menu and “userSub()” which calls intervally as long as the WebApp sub menu is open.
- user_global.ino – This file has a “userGlobal()” function which calls at the same time in all of the devices in the network. This function will be called when the app sends a command to the network (after userMain and userSub).
Webapp.h – This file contains the WebApp’s source code and can be generated by the WebAppBuilder file.

The ESP8266 WebApp Data
In the Arduino source code, there are 8 “unsigned int” variables (uiAppData[0]… uiAppData[8]) which are shared between the module, the WebApp and all of the modules in the chain network.
These variables may change after any transactions, so they are not suitable for storing the user program data.
When the main menu or sub menu opens in the web application for the first time, the WebApp asks for the uiAppData. The starter fills its own data into the uiAppData, then sends it to the next device, until the last device and then the response (uiAppData) will be sent to the WebApp.
Then a user script in the WebApp can be executed according to the uiAppData values.
After the first initialization, the WebApp can either send the data intervally or when a change in the app elements occurs.
So the web application sends its data to the starter device as “uiAppData”.
The starter makes its own changes in the uiAppData and sends it to the next device until the last device.
The last device sends the uiAppData back to the WebApp via the other devices.
Also the script will be executed in the WebApp after receiving the uiAppData array.
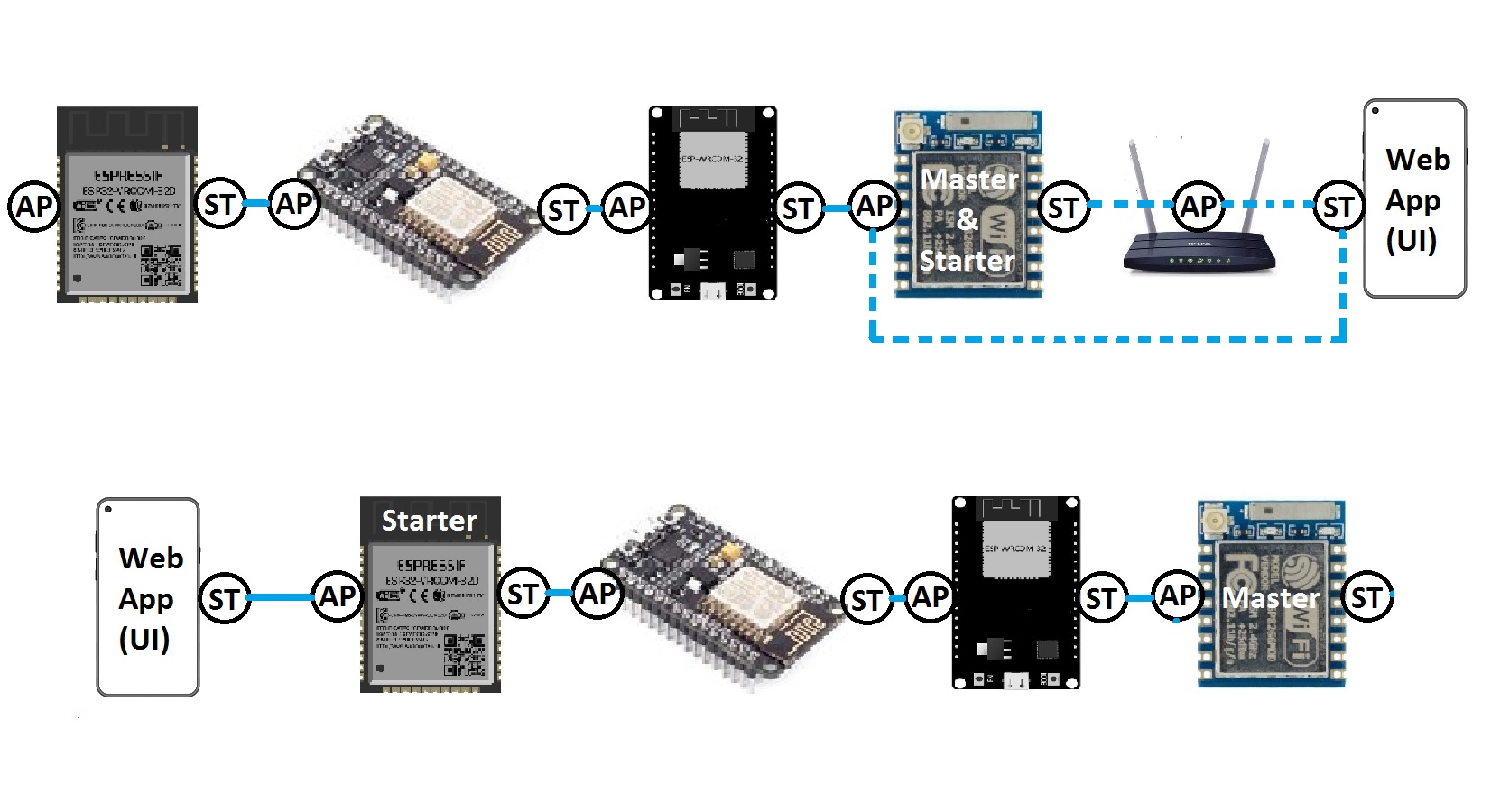
The ESP8266 Web Application
The web application is placed in the root page address which is 192.168.4.1 by default and can be set to 192.168.5.1 or you can use the router’s DHCP IP. The WebApp is divided to 3 menus. The menus can be selected by click on the menu button.

After selecting the menu, the WebApp asks for the initial WebApp Data (uiAppData) and then runs the WebApp script.
- The “Main menu”, “Sub menu”, logo, link, titles and the colors can be customized in the WebApp builder.
- Also you can add your customized settings to the Settings menu.
The Web Settings menu
The web application’s settings menu has been divided to 5 parts:
- Modem Configuration
In this section you can see the available access points, the connection status, the device MAC address and the DHCP IP.
Also in this section you can set the SSID and password of the modem’s access point. - Device Hotspot Configuration
In this section you can set your module’s hotspot SSID and password.
The secure link is a string which will be added at the end of your module’s IP address. For example if you set it “123”, the IP address of the WebApp of your module will be 192.168.4.1/123 instead 192.168.4.1
The even means the default IP is 192.168.4.1, the Odd means the default IP is 192.168.5.1
Hidden HotSpot will set the HotSpot hidden.
Temporary HotSpot will disable the HotSpot right after the module is connected to the modem or joined to the network (For the last device in the network). - User-Defined Settings
You can define these settings in the WebApp Builder. - Local Network Configuration
In this section you can set the “Master” device and also set the userGlobal() function execution delay.
The linked WiCard IP is the IP of linked device to the module’s access point.
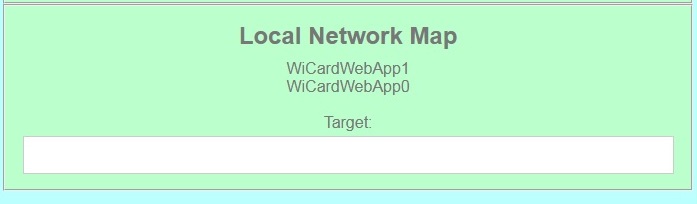
If you don’t turn on the “Join Required” switch, the module will be set as Master. - Local Network Map
In this section, the attached devices in the chain network will be shown.
For the master, it starts with master’s SSID, then the second ESP device, until the last one, but for the last device, the sort is vice versa.
If you are going to send the command to only just a specific device, type its SSID in the Target text box.
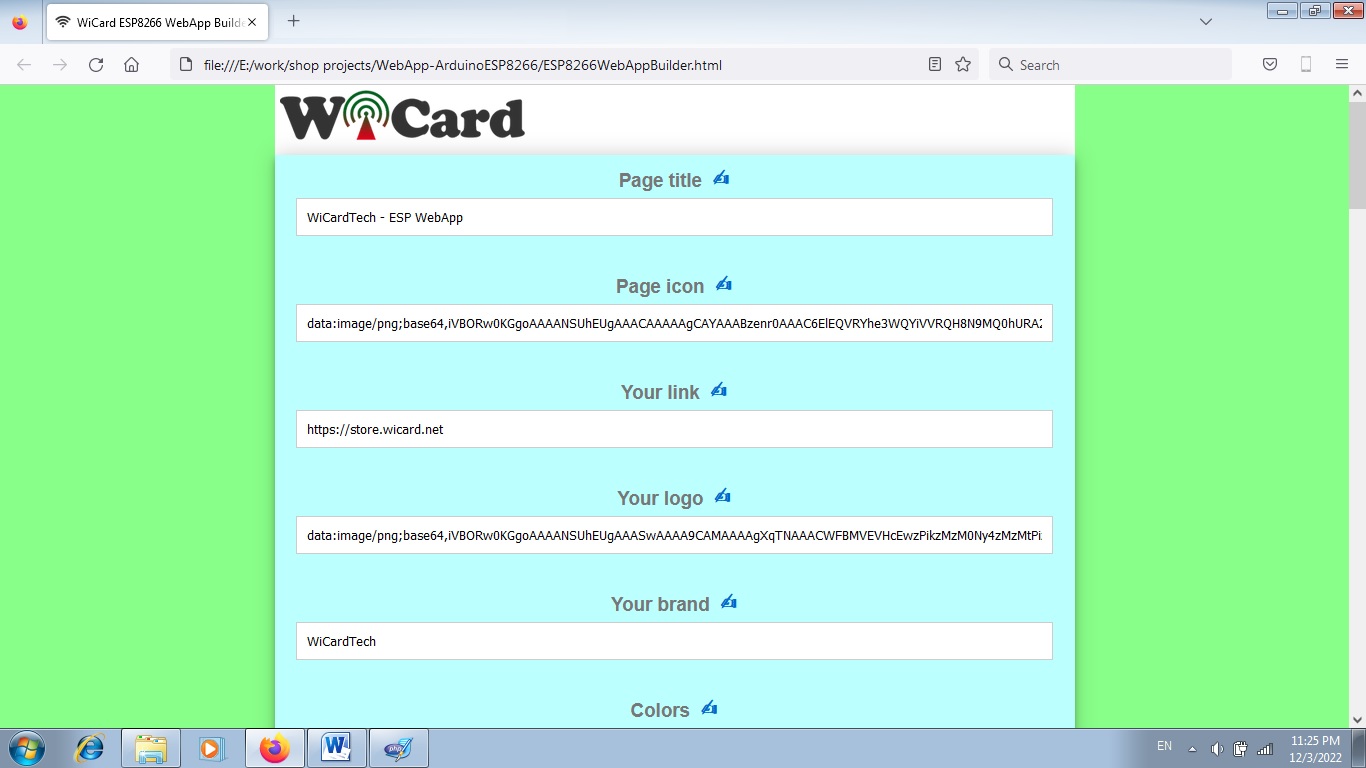
ESP8266 WebApp Builder
In the ESP8266WebAppBuilder.html, you can customize the WebApp’s template colors, the font colors, the logo, the page icon, the main menu and sub menu title, the page title, the menu external link title, the settings, main menu and sub menu elements and the main menu and sub menu script.
The WebApp Builder can directly generate the webapp.h or generate the WebApp code.
You can run the WebApp builder with a standard web browser (no need to the internet connection).

By click on the "Note" icon, the manual and descriptions of each part will be appeared.
The Example File
There’s an example program and WebApp in the “example” folder.
This example program has been tested with a DOIT-ESP32Devkit V1 (as the network master) module and an ESP8266Mod (which is linked to the ESP32) module.
In the main menu, you can turn on or off the on-chip blue LEDs.
In the sub menu you can turn on or off both LEDs at the same time.
Also you can set the LED default value at the start up in the settings menu.
In the example program, uiAppData[0] has been allocated to the ESP8266 and uiAppData[1] has been allocated to the ESP32.
The following function, the module sets its own value and in case of it is the network starte, sets ESP32 value to 2, otherwise it won’t touch the ESP32 data, because it already has been set.
So if the ESP32 is connected to the network, it will change its own value to 0 or 1.
The globalCmdEnable(); function will share the uiAppData to all of the devices.
void userMainInit()
{
%26nbsp; //Add your initial script for the main menu here
%26nbsp; if(digitalRead(ON_CHIP_LED_PIN) == HIGH)
%26nbsp;%26nbsp;%26nbsp; uiAppData[0] = 0;
%26nbsp; else
%26nbsp;%26nbsp;%26nbsp; uiAppData[0] = 1;
%26nbsp; if(networkStarterCheck()) //check if 32 is connected or not
%26nbsp;%26nbsp;%26nbsp; uiAppData[1] = 2; //32 is disconnected!
%26nbsp; // --------------------------------
%26nbsp; //receives the response from all of the connected devices
%26nbsp; globalCmdEnable();
}
The following function will be called intervally (500mS). It will turn the LED on or off according to the uiAppData.
If uiAppData[0] was 2, it means this device is not the network starter and it is an initial request, so it will filled with the current LED value.
void userMain()
{
%26nbsp; //Add your interval script for the main menu here
%26nbsp; if(uiAppData[0] == 2) // led current mode
%26nbsp; {
%26nbsp;%26nbsp;%26nbsp; if(digitalRead(ON_CHIP_LED_PIN) == HIGH)
%26nbsp;%26nbsp;%26nbsp;%26nbsp;%26nbsp; uiAppData[0] = 0;
%26nbsp;%26nbsp;%26nbsp; else
%26nbsp;%26nbsp;%26nbsp;%26nbsp;%26nbsp; uiAppData[0] = 1;
%26nbsp; }
%26nbsp; else if(uiAppData[0])
%26nbsp;%26nbsp;%26nbsp; digitalWrite(ON_CHIP_LED_PIN, LOW);
%26nbsp; else
%26nbsp;%26nbsp;%26nbsp; digitalWrite(ON_CHIP_LED_PIN, HIGH);
%26nbsp; // --------------------------------
%26nbsp; //sends to all of the connected devices in network
%26nbsp; globalCmdEnable();
}
The following function returns the current LED value (only the starter).
void userSubInit()
{
%26nbsp; //Add your initial script for the sub menu here
%26nbsp; if(digitalRead(ON_CHIP_LED_PIN) == HIGH)
%26nbsp;%26nbsp;%26nbsp; uiAppData[0] = 0;
%26nbsp; else
%26nbsp;%26nbsp;%26nbsp; uiAppData[0] = 1;
%26nbsp; uiSameTimeCmdVal = uiAppData[0];
%26nbsp; // --------------------------------
%26nbsp; //globalCmdEnable(); //the first value is not global
}
The following function will be called after an element change occurs. It triggers the global function commands.
void userSub()
{
%26nbsp; //Add your interval script for the sub menu here
%26nbsp; bSameTimeCmd = true; //enables userGlobal() condition
%26nbsp; uiSameTimeCmdVal = uiAppData[0];
%26nbsp; // --------------------------------
%26nbsp; // devices in the network and enable userGlobal()
%26nbsp; globalCmdEnable();
}
And then the following function will be called after the master’s “CMD Delay” time:
void userGlobal()
{
%26nbsp; // Write your global script here.
%26nbsp; if(bSameTimeCmd)
%26nbsp; {
%26nbsp;%26nbsp;%26nbsp; bSameTimeCmd = false;
%26nbsp;%26nbsp;%26nbsp; if(uiSameTimeCmdVal)
%26nbsp;%26nbsp;%26nbsp;%26nbsp;%26nbsp; digitalWrite(ON_CHIP_LED_PIN, LOW);
%26nbsp;%26nbsp;%26nbsp; else
%26nbsp;%26nbsp;%26nbsp;%26nbsp;%26nbsp; digitalWrite(ON_CHIP_LED_PIN, HIGH);
%26nbsp; }
%26nbsp; // --------------------------------
}
1.4
- Bugs fixed
- User functions added
- WebApp builder added
1.3
- Appearance and UI changed
- Chain network added
- Secure-link bug fixed
1.2
-Internal pages secure link
-server script
1.1
-Showing the MAC and IP address in the config page
1.0
-Set module hotspot and modem’s SSID and password
-Automatically connection to the modem
-config page
-Hidden hotspot button
-Disable hotspot button